I'm in LOVE with I ♥ Faces. And every week I log on to participate in their photo contest and admire the entries from around the world. And some weeks I stumble onto amazing pictures that are so cute and fun, and yet, they are posted so tiny you can hardly appreciate the love that went into capturing the moment. So when Angie, co founder of I ♥ Faces, asked me if I had a tutorial to write for them, I immediately thought "YES!"
When I started blogging I was a simple cut and paste kind of girl who had NO idea what cyber text was or how to manipulate it. I thought that when I uploaded my photos to Blogger, the "large" size choice for my images was the largest possible display. WRONG! Fortunately, my talented BFF, Julie Rivera, takes pity on me and shares her many secrets. She taught me about rewriting my "Html" information, and life has never been larger or clearer for my blog since! There are two simple things anyone can do to their blog Html to make their photos appear larger than normal. There are so many wonderful Blogger posts out there, everyone should be showcasing their work large enough for us all to appreciate it!
To start, I size all of my Blogger images to 300 DPI and usually 5" x 7" or "5 x 5" for my square crop. This typically gives me a file size between 6MB and 8MB. 
I add my photo to Blogger by the standard upload method: 
Select "large" as the image size. Click to upload:
After the image has uploaded you get a paragraph of what I call "cyber text" in your Blogger entry. 
And the original image will appear in your blog as this size:
Now for changing the Html or "cyber text" to make your image larger. Locate the area in your Html that I have highlighted and delete only that section: width: 400px; height: 294px; It is very important that you do not delete too much or too little, every punctuation matters!
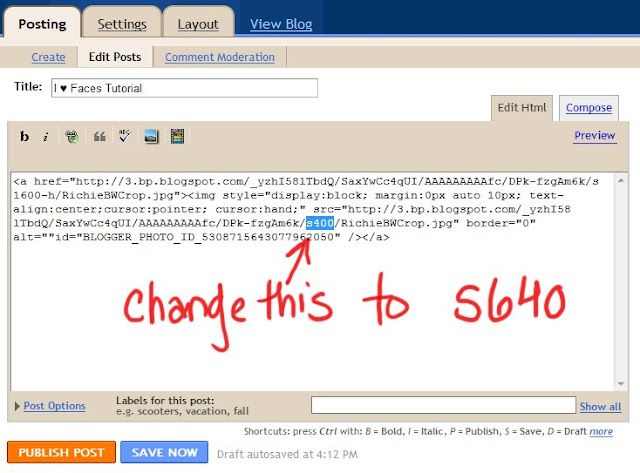
Next you will locate this other little tid-bit I have highlighted and you will change this number from 400 to 640. This is a number you can experiment with but I always use 640.
Your NEW Html or "cyber text" should look like this, with the exception of your file name instead of mine:
And your newly enlarged image should look like this:
Keep in mind:
- Every cursor and punctuation will effect the display of the image so if your image does not display properly, upload it again and only delete the text specified.
- This process will NOT work properly if you have an image that is sized to 72DPI or other web sized files. Please size your file to 300DPI before uploading.
- These directions may only work in Blogger.




31 comments:
Wonderful tutorial and thank you so much! I did this and it worked well, however... now I have to change it because my photos are too big and the template I am using is too narrow... any pointers on adjusting this?
Karyn, remember we had to adjust the size of your template under Layout->Edit Html, too? I think we changed the header wrapper to 940px and the outer wrapper to 950px. Then the main wrapper was moved to 700 px. Did we change anything else?! Great tutorial!
Thanks Karen for visiting my blog and for the great advise on resizing. I definitely going to try it.
Thank you for taking the time to make a tutorial. I used it today and found it very helpful.
AWESOME! Thanks for this! YEAH!
Thanks for the awesome tip!!! I just wondered as I was playing around with my photos.....can you change that number s640 to any other number to determine size? I tried to make it like 540 and the pict didn't show up. Am I doing something wrong? Thanks!!
Hi Karyn, I am so glad for this tutorial, but I was wondering if I could do that to my header of my blog as well. Now it is not completely stretched as the width of the screen, and not centered. Is this possible as well?? I wanted to email you personally but can't find your details? So I do it this way and hopefully you find this question?!
Thanks! I've beeen wondering how everyone does that. I'm excited to use it now. Love you blog and pictures too.
Thanks for this Karyn... have you any idea why my photos vanished at the second part of this exercise? Is it because they weren;t 300dpi? I cannot have mine this large or my internet connection (and download limits) would buckle under the strain!!! Help...
:-)
BB
Hello again Karyn - my photos are still disappearing even if I change the s400 to s410!!! Something is stopping me changing this html... and its making my head hurt!!!
My email is bushbabeaustralia@gmail.com (can't reply to the comment you left at my site!)
THANK YOU THANK YOU THANK YOU! Oh I can't tell you how happy I am that you've solved my dilemma through this post! Oh this was perfect to find today! :) Thanks so much! Now - is there anyway to keep this in your forever HTML so that you don't ahve to change each individual photo? Not that I mind - I mean, this works great ... just curious if you knew. Thanks again!
Thanks for such a great tutorial! I will definitely have to try it out. =)
www.kingbrayden.blogspot.com
i needed to make my images larger on Blogger and googled for help on this topic....I landed on your site, and I am one happy camper. Thank you. ALOT. =)
Thanks for a great tutorial. It was exactly what I have been looking for. Cheers!
Soooo amazing! Thanks for this tutorial it was PERFECT. Exactly what I was looking for!!
God bless you!
Thank you so much! This was so much easier than another tutorial I found.
Thank you so much!...
it's been 3 years I use blogger for my blog, but about making photos appear larger is new to me...
PutImage
not difficult to try.
I will try on my blogspot blog.
thanks for this tutorial.
thanks for you info
thanks for information / tutorial good niche
now I have to change it because my photos are too big and the template I am using is too narrow
Peluang Usaha Ahasu Gnaulepastaga.com lifestyle on the net
Ha, so funny that the very reason I have found your tutorial is b/c I posted my first I {heart} Faces link and my pic is so small. I will now attempt to follow your tutorial to make my photos larger.
It worked! Thanks so much for the great tutorial. I'm off to find a way to change the template so that every photo comes up this way.
This was SO helpful! Nobody else's answers worked for me, so I really appreciate that you shared!
THANK YOU! I have been looking for this answer for months. It totally works, and since the tutorial was on a horizontal, i was unsure if it would work on the vertical pix - and of course it did. You're like a photo fairy-thanks again! :)
Hey, thank you tons for this step-by-step explanation! I already applied it to my blog and I am so happy to see bigger pics there.
One question -- some photos after resizing loose a bit of quality. Any thoughts on that..?
Thanks for this tutorial Karyn, it's really helpfull one, i'm glad that i found it : ))
Thank you so much! I have been searching all over online trying to find a solution for this, and nothing I've found so far has worked. But this did! Thanks a million!!
Just what I was looking for. thanks for the tip!
thanks a lot for this tutorial. now my photo problems are over! bless your heart.
- Maudleen
www.dafashionfreak.blogspot.com
Thanks much :) :) :)
Post a Comment